House2Home
House2Home is an e-commerce app that sells home decor items & accessories such as prints and posters, lighting, and small decorations. The target market for House2Home is people who have moved into a new home or apartment. These users want to buy decorative items to personalize their new place, but they don’t feel confident doing it on their own. So House2Home intends to sell a starter kit of items to decorate their new place instantly.
The product should focus on helping users that want a “starter kit” of multiple products to decorate a new apartment. Most House2Home products are $10 to $50.
This project happend during 5 days. You can jump on a clickable wireframe/prototype here: House2Home

Process Model
The process used for this project is Design Sprint, which is to build and test a prototype in just five days. On each day, designer(s) focus on a specific task. On day five, the designer(s) need to test the prototype with at least five users.
My Roles
Diagnose the problem
Do primary research
Identify potential users
Create maps and sketches of possible solutions
Design the wireframe/prototype
Conduct usability tests
Day 1 — Finding Possible Solutions
I familiarized myself with the problem and drew three maps of a possible end-to-end experience. In user interviews, participants expressed the following frustrations and concerns regarding home decorating for their new place:
Browsing too long for items and becoming frustrated.
Questioning if all the decorative items look good in one place.
Acknowledging the need for decorative items, but finding it hard to stick to a budget.
Being picky and not having enough time to look for items.
Knowing the desired look, but not knowing how to achieve it.
Getting overwhelmed at the decision-making stage.
Moving a lot and needing smaller decorative items.
Balancing quality, quantity, and budget.
The items look good on the website, but do they look good in my apartment?
The comments can be categorized into three areas:
Concern about aesthetics
Budget (cost)
Decision-making
Some questions that House2Home needs to answer:
How might House2Home:
Help users achieve the look they’re imagining?
Help users fit the new decorative items with existing ones, while achieving a desired look for the new home or apartment?
Help users get a big impact without changing the construction of the building?
Help users purchase decorative items on a budget?
Act like an interior designer or assistant to make a decision?
Maps of Possible Solution(s)
I approached the problems with three solutions in mind, all of which involved collecting information from users at the starting point of their interaction with the app to customize products based on their desires.
Solution #1
This solution asks users to upload a photo of their place. This feature is to help users achieve the look they imagine and for House2Home to recommend products that fit the user’s space. Also, the app asks users to set a budget, so that the app can recommend items based on that information, and asks users to describe what they wish to achieve with the products for their space. The app ensures that users are aware of the return policy. This might help to alleviate users’ decision-making anxiety, knowing that their decision can be reversed.
Solution #2
This solution connects users to interior designers at the start. The designers send three kit recommendations based on the information they receive from the users, and the users choose their desired items. The interior designers send only three kits to prevent choice overload. Again, the app ensures that the users know the return policy (if the items don’t work out for their space, they can return them).
Solution #3
Users fill out a series of questionnaires, and the app sends product recommendations based on users’ responses. The users can add items to their kits and make a purchase.
Day 2 — Sketch
Today is about choosing a main (critical) page in the app and thinking about how to design it.
STEP 1: I explored similar apps, and below is the summary of what inspiration I found in each one of them for House2Home. Some interviewees expressed concern about being unable to imagine the items in their space.
The Chairish app allows customers to see an item in their space before making a purchase. Although seeing an item in a 3D environment is not the same as a 2D platform, it is still better than entirely relying on one’s imagination.
Vince rental has a clothing subscription plan, and they simplified and illustrated the process on their website. Showcasing the process can help customers who are concerned about making a wrong decision or the purchasing process.
Blue Apron’s food categories meet customers’ needs and make the decision-making process more manageable. House2Home can offer different theme kits for customers who have a theme in mind but don’t know how to achieve it.
STEP 2: Sketch possible solutions for the most critical screen using the Crazy 8s method
In this step, I picked a critical page and came up with 8 solutions for the page.
I identified the start of the search as a significant step for this product. Many interviewees were overwhelmed by closing the gap between what they imagine and what they see on a website. Getting the information about what they think and want to achieve could help narrow down and customize the items for them, so that it is closer to what they are imagining.
Step 3:
I designed the page before the Starting the Search page (the critical stage) and the page after the Starting the Search page.
The page before the critical stage is inspired by Vince’s website, and it gives a quick overview of how the app works. The Critical page focuses on gathering information -- getting visual and descriptive information from users to customize recommended products. The page after the critical page gives users an opportunity to preview the items in the photo that they uploaded. This process helps them to make better decisions for their space.
Day 3 — Decide and Create a Storyboard
It helps users if they can envision the process at the start when interacting with the app: Show your space; Try the kits; Receive the kits; Keep them or return them.
Users start the process by uploading a photo of the space they want to find decorative items for in the app, to give them a chance to see the item in their own space with their own lighting. I also ask them to share their desired themes and their budget.
House2Home sends item suggestions based on the space, their desired theme and budget. Then the users can try the suggested items in the space. If they don’t like any of the suggestions, House2Home offers a different starter kit.
If the customer can’t find anything again, they can chat with a designer.
A user can search for items at any time during this journey if they decide they don’t want to go through the customization process.
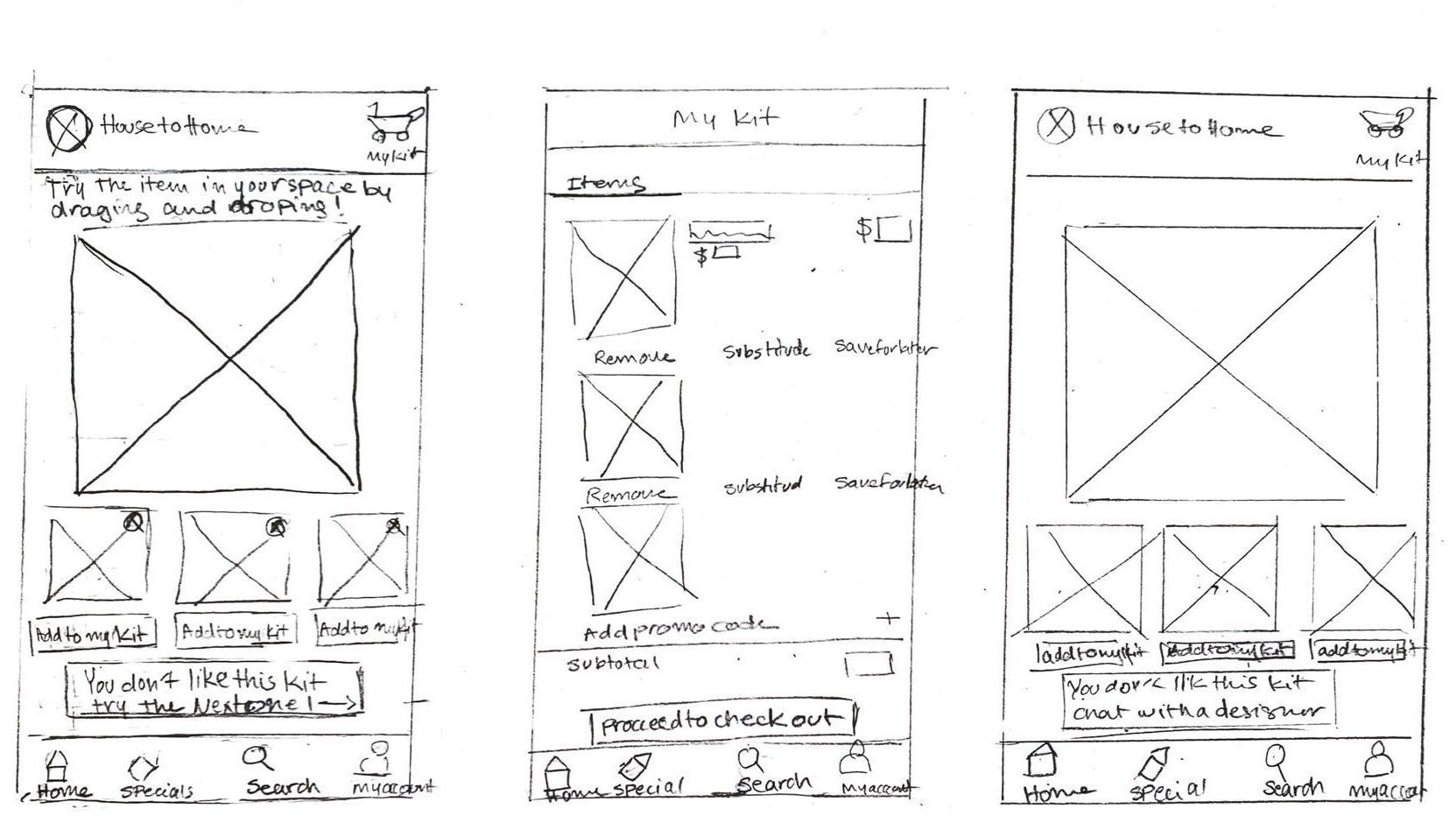
Day 4 — Wireframe/ Prototype the Solution
My goal for this prototype is to address three concerns that the users expressed while they were looking for items to decorate their house:
Concern about aesthetics
Budget (cost)
Decision making
While I was implementing the prototype, I ended up adding three additional pages to the original sketches to ensure users can navigate and finish the red route. Since the target market for this app is new professionals with a new apartment that they want to decorate, eventualIy, the design will move to a simple and modern design:
Day 5 — Usability Testing
On day 5, it is time to test the prototype to see how successfully users interact with the solution and if they believe the solution is good.
I talked with five participants individually to learn about how they usually find decorative items for their home and what their experience has been. I tested one task with the prototype that I designed for House2Home:
How do you find at least one decorative item for one of the rooms in your home?
Participant 1: He usually goes to the store to find items. He is afraid the items on the website won’t look like the actual item. He started the task; he uploaded a picture and chose his desired theme and budget. He pretended that he dragged and dropped the items, but he was struggling. He finished the task and his only suggestion was to add a picture on the first page.
Participant 2: She usually buys decorative items online if stores have free shipping and return. She is concerned that she might not like the item in her space. She started the task; she uploaded a picture and chose her desired theme and budget. Then she clicked on Explore the Kits. She said I am just curious to see what the tab is about. Then she paused a little bit to figure out how to go back. She pushed the Home button. I told her that in real life her uploaded picture should be saved. She pushed the Submit and chose her desired theme and budget. She tried to drag and drop one of the items in the picture. She chose one item and added it to her cart/kit. She tapped on the cart and saw her item ready for checkout. She liked that she could try the item in her space before purchasing. She mentioned she wasn’t sure how to go back from the Explore page.
Participant 3: She usually goes to T.J. Maxx or Marshalls to purchase decorative items. About online shopping, she is concerned that the colors on the screen could be different from the real-life colors.
She started the task; she uploaded a picture, but she also mentioned that she doesn’t like apps that ask her to upload a picture. She didn’t believe they were very accurate and she thought the lighting in a photograph could be very different from the color in the physical space. She continued to the next page. She liked that she could choose a style and a budget; she suggested adding cottage style to the list. She continued and she dragged and dropped the items to her space. She chose the tab to see more items and on the second page she was very impressed that she could talk or chat with an interior designer. She eventually added items to her kits. She mentioned that she would like to see a search box on the homepage, which made me think about adding a search box before uploading a picture. I also would like to give users an option to skip uploading a picture, but ask them more questions about what they are looking for if they decide not to share a photo.
Participant 4: He had never used a prototype and he was a bit uncomfortable with the process at the start. He said he usually shops with his wife because if she doesn’t like something, it doesn’t really matter how much he likes the item; they won't buy it. He started the process, uploaded a picture, chose the desired style, submitted, tried the suggested items and added them to his kit. He was very proud of himself for being able to navigate the prototype. He mentioned he would like to see the app have some sort of social sharing to give him the opportunity to share his selected items with his wife before purchasing the item.
Participant 5: She usually goes to the store to buy decorative items, because she likes to see items in person. She started the process, uploaded a picture, chose the desired style, submitted, tried the suggested items and added them to her kit. She tried the tab to see another kit. She also liked the option to talk with an interior designer. She thought that was a good opportunity and she might talk with someone regardless of finding her items or not in the process. She liked the app, but she mentioned that she kept wanting to hit the Explore button to see what else is out there.
Conclusion
The Design-Sprint model helps to find a quick but still thorough solution in an agile environment. After usability testing, I concluded that the solution is viable, but it needs to be modified. For example, uploading pictures should be optional, or I should give users the ability to search at the start of their journey. These modifications could empower users and make them more confident in using the app. Also currently, the project is in wireframe/low fidelity prototype stage, and the next step will be moving to mid-fidelity stage.